To remove gutter space for a specific div first we must know what is gutter space.
Row gutter html.
These can be created in css grid layout using the grid column gap grid row gap or grid gap properties.
Content should be placed within columns and only columns may be immediate children of rows.
Columns create gutters gaps between column content via padding.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
This is the 2 x replacement for v layout in 1 x.
It utilizes flex properties to control the layout and flow of its inner columns.
V col is a content holder that must be a direct child of v row.
Now here s our code for the no gutters class.
V row is a wrapper component for v col.
It uses a standard gutter of 24px.
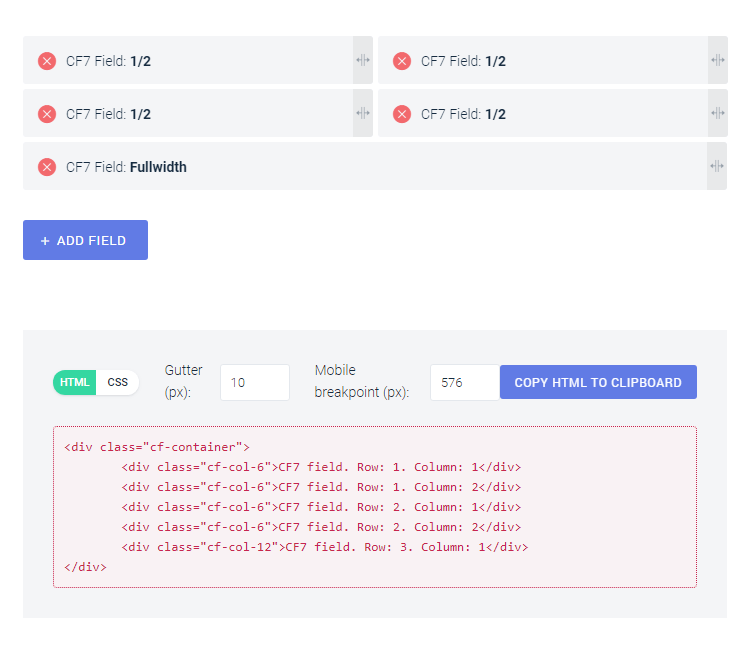
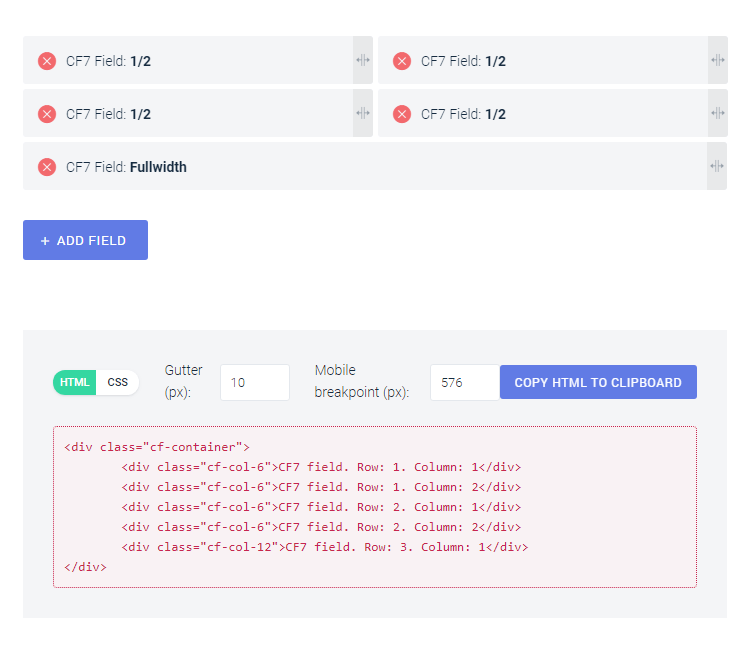
No gutters add the no gutters class to the row container to remove gutters extra space.
Gutters or alleys are spacing between content tracks.
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
Gutter space has width 30px 15px on each side of a column.
Use rows to create horizontal groups of columns.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
The following approach will explain clearly.
Regular bootstrap version below with kittens.
This can be reduced with the dense prop or removed completely with no gutters.